# プラグイン
プラグインは、グラフのデフォルトの動作をカスタマイズまたは変更する最も効率的な方法です。これらはバージョン2.1.0 (新しいウィンドウで開きます)(グローバルプラグインのみ)で導入され、バージョン2.5.0 (新しいウィンドウで開きます)(グラフごとのプラグインとオプション)で拡張されました。
# プラグインの使用
プラグインは、グラフインスタンス間で共有できます。
const plugin = { /* plugin implementation */ };
// chart1 and chart2 use "plugin"
const chart1 = new Chart(ctx, {
plugins: [plugin]
});
const chart2 = new Chart(ctx, {
plugins: [plugin]
});
// chart3 doesn't use "plugin"
const chart3 = new Chart(ctx, {});
プラグインは、グラフのplugins設定(別名インラインプラグイン)で直接定義することもできます。
警告
インラインプラグインは登録されません。一部のプラグインは登録が必要です。つまり、インラインでは使用できません。
const chart = new Chart(ctx, {
plugins: [{
beforeInit: function(chart, args, options) {
//..
}
}]
});
ただし、カスタマイズを多くのグラフに適用する必要がある場合は、このアプローチは理想的ではありません。
# グローバルプラグイン
プラグインは、すべてのグラフに適用されるようにグローバルに登録できます(別名グローバルプラグイン)。
Chart.register({
// plugin implementation
});
警告
インラインプラグインはグローバルに登録できません。
# 設定
# プラグインID
プラグインは、設定可能にするために一意のIDを定義する必要があります。
このIDは、npmパッケージ名の規則 (新しいウィンドウで開きます)に従う必要があります。
- ドットまたはアンダースコアで始めることはできません。
- URLセーフでない文字を含めることはできません。
- 大文字を含めることはできません。
- 短く、かつそれなりに説明的なものにする必要があります。
プラグインを一般公開する予定の場合は、レジストリ (新しいウィンドウで開きます)をチェックして、その名前のものが既に存在するかどうかを確認することをお勧めします。この場合、Chart.jsプラグインレジストリに表示されるには、パッケージ名のプレフィックスをchartjs-plugin-にする必要があることに注意してください。
# プラグインオプション
プラグインオプションは、options.plugins設定の下にあり、プラグインIDによってスコープされます。options.plugins.{plugin-id}。
const chart = new Chart(ctx, {
options: {
foo: { ... }, // chart 'foo' option
plugins: {
p1: {
foo: { ... }, // p1 plugin 'foo' option
bar: { ... }
},
p2: {
foo: { ... }, // p2 plugin 'foo' option
bla: { ... }
}
}
}
});
# プラグインの無効化
特定のグラフインスタンスのグローバルプラグインを無効にするには、プラグインオプションをfalseに設定する必要があります。
Chart.register({
id: 'p1',
// ...
});
const chart = new Chart(ctx, {
options: {
plugins: {
p1: false // disable plugin 'p1' for this instance
}
}
});
特定のグラフインスタンスのすべてのプラグインを無効にするには、options.pluginsをfalseに設定します。
const chart = new Chart(ctx, {
options: {
plugins: false // all plugins are disabled for this instance
}
});
# プラグインのデフォルト
プラグインオブジェクトのdefaultsエントリで、プラグインオプションのデフォルト値を設定できます。以下の例では、ユーザーがoptions.plugins.custom_canvas_background_color.colorでこのオプションをオーバーライドしない限り、キャンバスのbackgroundColorは常にライトグリーンになります。
const plugin = {
id: 'custom_canvas_background_color',
beforeDraw: (chart, args, options) => {
const {ctx} = chart;
ctx.save();
ctx.globalCompositeOperation = 'destination-over';
ctx.fillStyle = options.color;
ctx.fillRect(0, 0, chart.width, chart.height);
ctx.restore();
},
defaults: {
color: 'lightGreen'
}
}
# プラグインコアAPI
既存のプラグイン拡張フックの詳細をご覧ください。
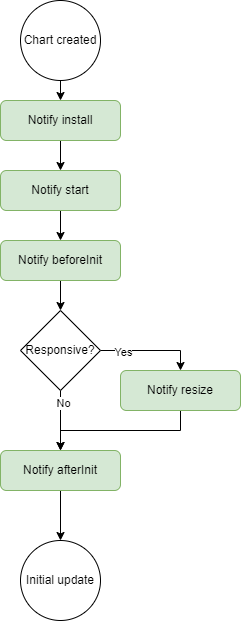
# グラフの初期化
プラグインは初期化プロセス中に通知されます。これらのフックを使用して、プラグインが動作するために必要なデータを設定できます。

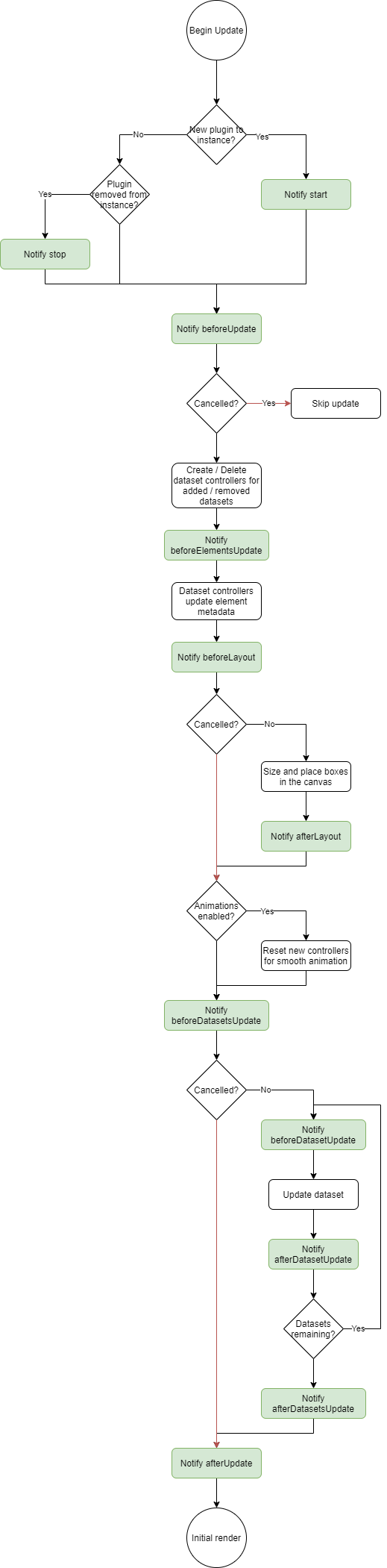
# グラフの更新
プラグインは更新プロセス全体を通して通知されます。

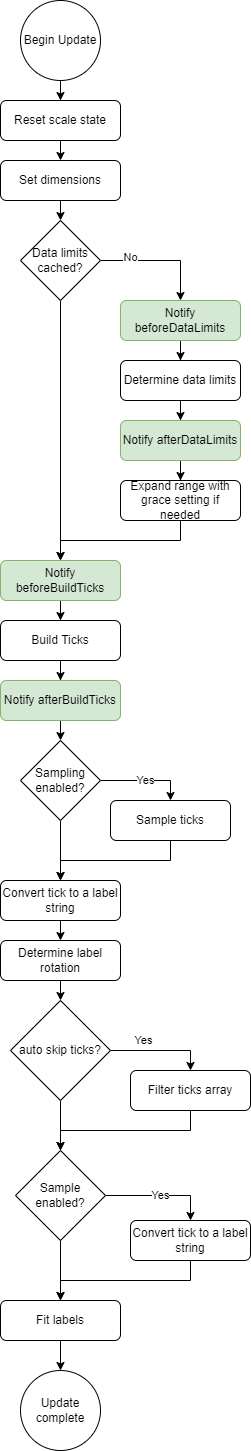
# スケールの更新
プラグインはスケール更新プロセス全体を通して通知されます。

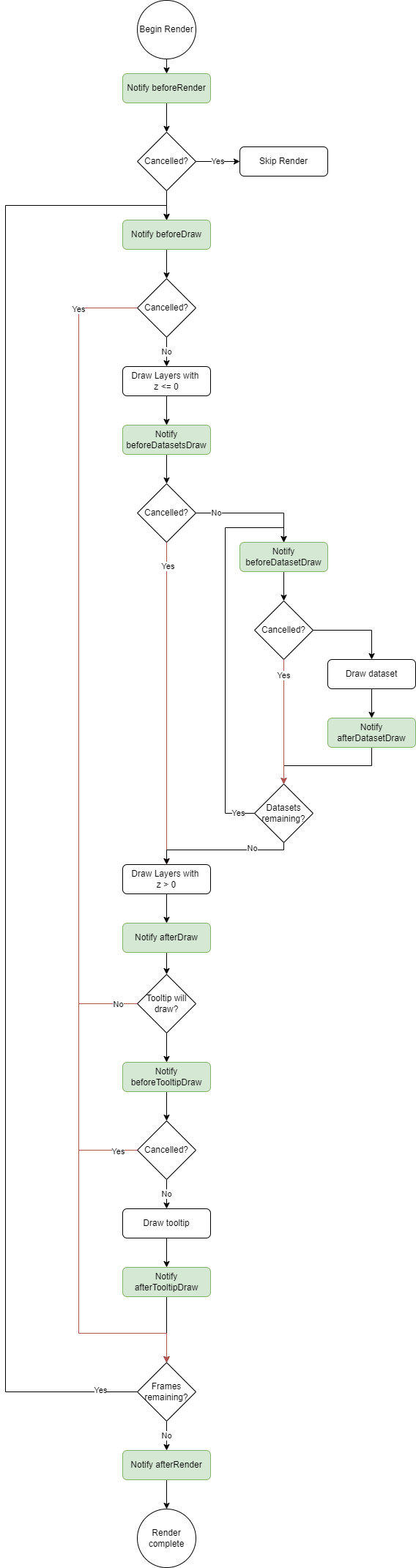
# レンダリング
プラグインは、レンダリングプロセス全体を通してグラフと対話できます。レンダリングプロセスについては、以下のフローチャートで説明します。緑色の各プロセスはプラグイン通知です。赤い線は、プラグインがフックからfalseを返した場合に、レンダリングプロセスの一部をキャンセルする方法を示しています。すべてのフックがキャンセル可能なわけではありませんが、一般的に、ほとんどのbefore*フックはキャンセルできます。

# イベント処理
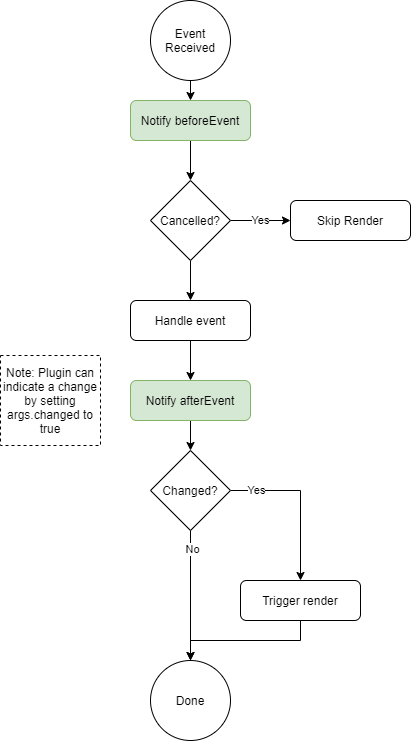
プラグインは、イベント処理プロセス中にグラフと対話できます。イベント処理フローについては、以下のフローチャートで説明します。緑色の各プロセスはプラグイン通知です。プラグインが再レンダリングを必要とする変更を行う場合、プラグインはargs.changedをtrueに設定して、レンダリングが必要であることを示すことができます。組み込みのツールチッププラグインは、ツールチップが変更されたことを示すためにこのメソッドを使用します。

# グラフの破棄
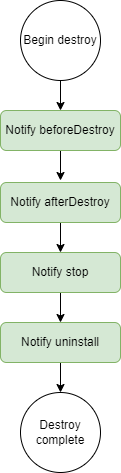
プラグインは破棄プロセス中に通知されます。これらのフックは、プラグインが作成し、そのライフサイクル中に使用したものを破棄するために使用できます。destroyフックはChart.jsバージョン3.7.0以降非推奨になりました。代わりにafterDestroyフックを使用してください。

# TypeScript型定義
プラグインを静的に型付けする場合は、.d.tsTypeScript宣言ファイルを提供する必要があります。Chart.jsは、「宣言のマージ」の概念を使用して、組み込みの型をユーザー定義の型で拡張する方法を提供します。
プラグインを追加する場合、PluginOptionsByTypeにはプラグインの宣言が含まれている必要があります。
たとえば、キャンバスbackgroundColorプラグインの型定義を提供するには、次の内容を含む.d.tsを追加します。
import {ChartType, Plugin} from 'chart.js';
declare module 'chart.js' {
interface PluginOptionsByType<TType extends ChartType> {
customCanvasBackgroundColor?: {
color?: string
}
}
}